Vlookup 함수 N/A 에러, 오류 대처 완벽 정리 그리고 절대값, 절대범위
vlookup
비교적 쉽지만 너무나도 강력한 vlookup 함수.
학생, 가정주부, 직장인 그리고 사업하는 모두에게 사랑받고 필수적인 프로그램인 엑셀.
사실 엑셀 하나만 잘 사용해도 정말 효율적으로 많은 일들이 가능하다.
거창한 프로그램 개발을 하지 않아도, 다양한 계산을 하지 않아도 엑셀은 비교적 쉽게 인간의 실수의 영역을 감싸준다.
그중에서 단연 vlookup은 손에 꼽을 수 있는 강력한 함수 중 하나이다.
사용법도 비교적 간단하다.
#N/A 오류 = 4가지

아무리 생각해도 나의 수식은 완벽했고 값도 분명히 있는데 왜! 도대체 왜!!!
#N/A 값이 뜨는 거야! 정말 MS를 원망하고 빌게이츠를 원망하게 되는 #N/A 오류
하지만 엑셀은 문제가 없었다. 자 이제 해결해 보자
아래 4가지에서 모두 해결 가능하다.
1. 데이터 값이 없을 때
이건 뭐 그냥 그 값이 없기 때문이다. 고민할 필요 없이 #N/A값이 나오는 게 정상
2. 열 순서
이것도 vlookup에 기본적인 사용법 중에 하나 이며 매칭 값은 언제나 찾고자 하는 테이블 범위의 첫번 째 열에 있어야 한다.

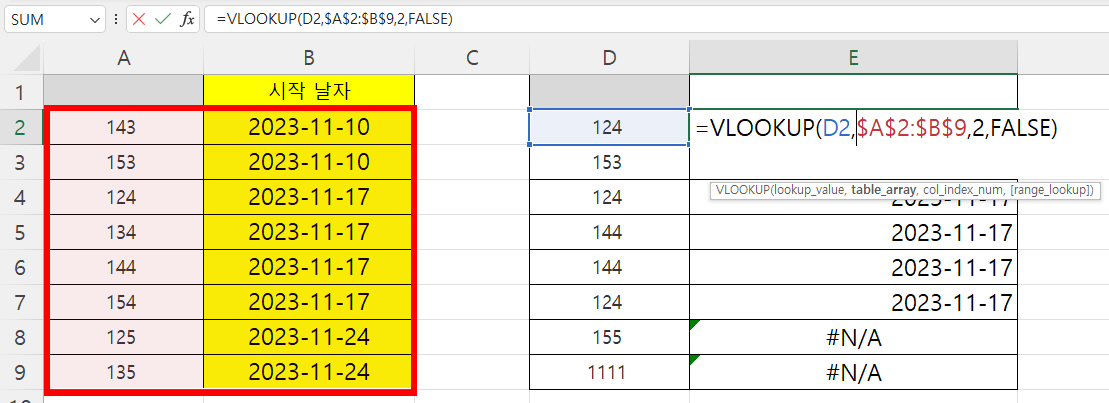
빨간 네모영역이 검색하고자 하는 테이블의 영역이며 검색하고자 하는 값의 위치는 항상 첫 번째 열(143, 153의 값이 있는 A열)에 있어야 vlookup 함수가 기능을 할 수 있다.
테이블이 B열부터 시작하면 B열이 검색어를 찾는 첫 번째 열이 되며 C열부터 시작하면 첫 번째 열은 C열이 된다.
영역지정에 따라 다르며 그 영역의 첫번째 열이어야 한다는 뜻.
3. 띄어쓰기
이것은 셀 안의 숫자나 텍스트 앞 뒤에 있는 공백(스페이스)이 있을 경우이다.
별거 아니라고? 의외로 이런 경우는 많다. 확인해 보고 매칭을 시켜주어야 한다.
4. 숫자 문자 인식 차이
사실 이것 때문에 포스팅을 했으며 많은 분들에게 도움이 되었으면 한다.
셀의 속성값이 '숫자'냐 '문자'냐에 따라서 서로 매칭이 안된다.
엑셀은 우리눈에는 숫자로 보이는 값이 문자로 인식될 때가 있다.
그것은 입력당시에 숫자로 입력했느냐 문자로 입력했느냐의 차이인데 사실 평소 때에는 크게 신경 쓸 일이 없어서 상관없지만 계산이나 함수 사용 시에는 정말 다르게 사용되기 때문에, 이 부분의 매칭이 중요하다.
엑셀이 숫자로 인식 할 수 있게 변환해 주자. 기본적으로는 셀을 지정해서 속성을 숫자로 바꾸기 하면 쉽게 변환할 수 있다.
그런데 셀의 속성을 '숫자'나 '텍스트'로 매칭 지정을 해주어도 해결이 안 될 때가 있다.
그럴 땐 이렇게 해보자.
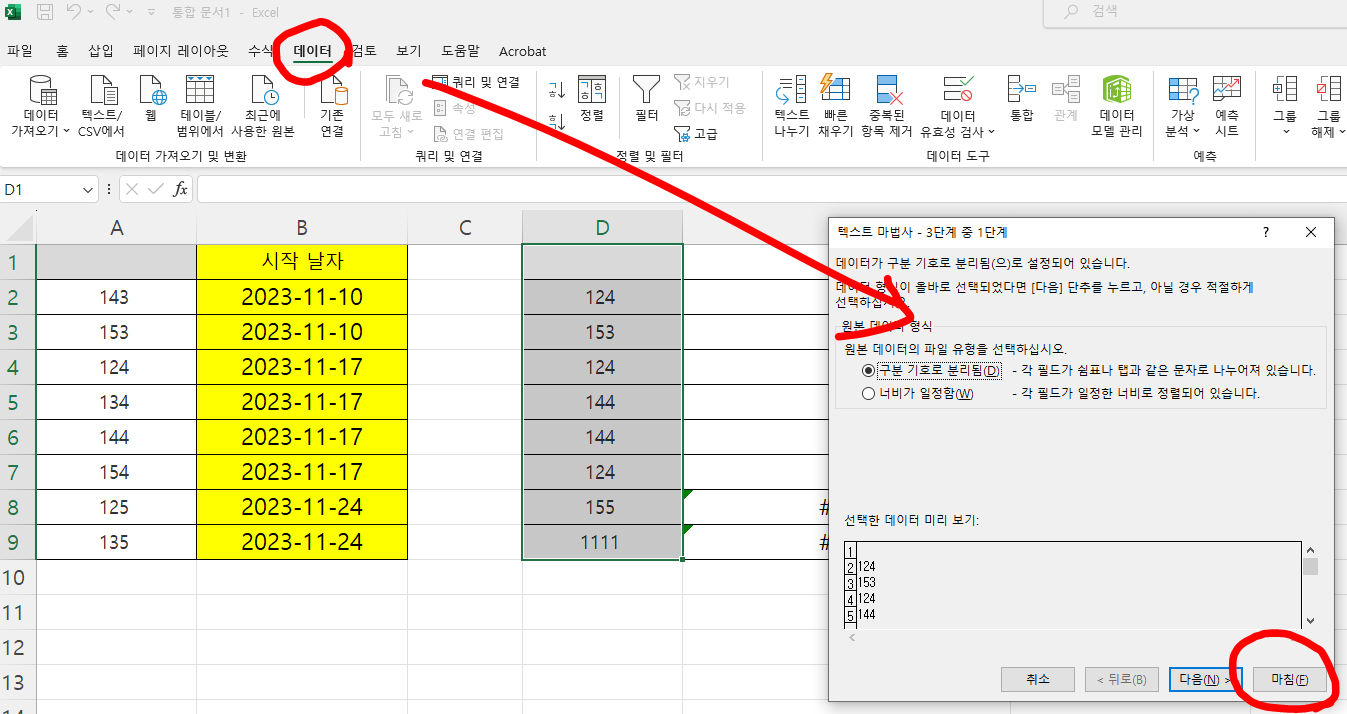
원하는 셀을 지정하고 상단 메뉴 '데이터' 선택 후 '텍스트나누기' 선택 후 '마침'

해결되었기를 간절히 바란다.
위 4가지 이외의 오류가 있다면 제보해 주면 감사하며, 도움이 되었다면 댓글하나 부탁드린다.
이 포스팅이 도움이 되었길.
vlookup 절대범위, 절대값
추가로 이 모든 게 해결되어 신나게 vlookup 함수가 지정된 셀을 선택해서 아래로 죽 복사해 내리기를 하게 되면
또다시 #N/A값을 만나며 키보드를 내리칠 수가 있다. 하지만 걱정하지 말자.
엑셀은 아무 잘못 없다. 절대범위 지정을 안 해준 그대 잘못이다.
=vlookup(검색값, 검색범위, 범위에서 가져 올 값열번호, 검색유형)
바로 저 위의 검색범위 지정 시 절대범위를 하지 않으면 복사해 내리기를 하면서 범위가 달라지기 때문이다.
범위지정 갑 알파벳 앞과 숫자 앞에 각각 $을 입력하면 된다.
예 일반 범위 지정 =VLOOKUP(D3,A2:B9,2,FALSE)
예 절대 범위 지정 =VLOOKUP(D3,$A$2:$B$9,2,FALSE)
파이팅
'파파테크의 생활정보' 카테고리의 다른 글
| Anne-Marie - 2002 앤마리 영어 한국어발음 가사 번역 - 노래방 (7) | 2023.07.02 |
|---|---|
| 금어기ㆍ금지체장 가이드 최신판 (0) | 2023.06.26 |
| 송화가루(송홧가루) 날리는 시기 변화와 기후변화 (4) | 2023.05.10 |